User Agent Stylesheet Example
The user agent stylesheet must contain the following rule in order to only render the annotated MathML expression. The keydropdown graphic is implemented as an inline SVG in the UA stylesheet.

25 Chrome User Agent Stylesheet Overriding My Css
Here we have a user agent style sheet two author style sheets a user stylesheet and inline styles within the HTML.

User agent stylesheet example. Mobiscrollwpcss is for the Windows Phone user-agent. This is for a mobile landing page so Im thinking that jQuery will be the best option for the script type. There is an empty pre element which seems to be meant to hold a user-agent rule as indicated by the text above.
Microsoft Edge supports User-Agent Client Hints starting with version 90. 0 This is a reset Author CSS 2Related searches for user agent stylesheet exampleuser agent stylesheet scriptuser agent stylesheet csswordpress user agent stylesheetdisable user agent stylesheetedge user agent stylesheetoverride user agent stylesheetuser agent stylesheet chromeuser agent stylesheet overriding cssSome results have been removedPagination12345NextSee moreJens Oliver MeiertEngineering manager and author Greater Hamburg Area The German answer to Winston WolfeView on LinkedInYouTube GitHub LinkedIn Quora Experience and educationJimdoEngineering ManagerFeb 2020 - Jul 2021 University of Hamburg2015 - 2018 Data from. The User-Agent Browser Styles.
If you were to extract that. LinkedInSuggest an editSee results forCascading Style SheetsCascading Style Sheets CSS is a style sheet langu. Im looking to load one of the corresponding CSS files into the head section based on the User-Agent.
CSS answers related to user agent stylesheet overrides body css url do not change color of visited links. Some browsers let users modify the user-agent. Plain html will show fragments of computed styles like.
The user-agent header sent by your browser is. For example the initial value for the display property is inline whereas a normal user-agent stylesheet sets the default display value of s to block of s to table etc. The userAgent property returns the value of the user-agent header sent by the browser to the server.
Lets look at an example involving multiple sources of CSS across the various origins. Mobiscrollandroidcss is for the Android user-agent. Soon the User-Agent string will be frozen and deprecated by various browsers.
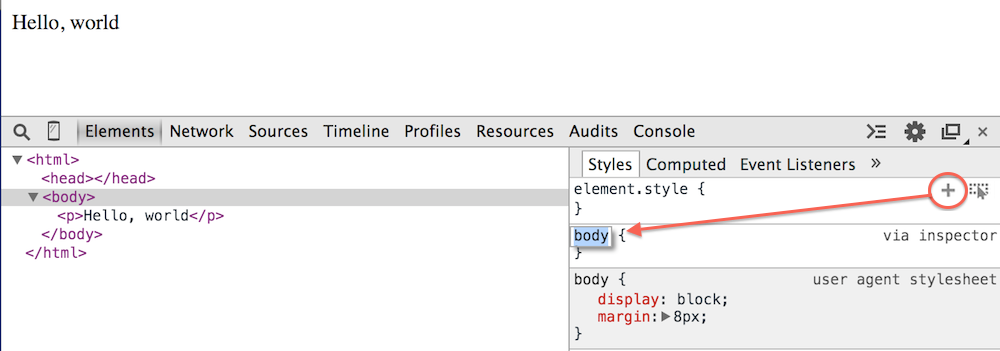
In Chrome I see user agent stylesheet in the upper right corner. On my blog Im not doing this. Viewing Inherited and User Agent Styles 358 with Guil Hernandez The Styles pane also displays which properties are being inherited by or passed down to the selected element as well as properties applied by the browsers default stylesheet User Agent stylesheet.
After applying the initial styles of all the CSS properties the browser loads its styles. Code from the inline data URL in the UA stylesheet and put it in the browser youd see the same graphic. Chrome January 26 2011 Chrome July 17 2013.
These style sheets are named user-agent stylesheets. 0 This is a reset Author CSS 2. There is an empty pre element which seems to be meant to hold a user-agent rule as indicated by the text above.
10px Author CSS 1. As an example heres a common way to set the background color of a website based on the users preference. A user agent style sheet is a default style sheet provided by the browser eg Chrome Firefox Edge etc in order to present the page in a way that satisfies general presentation expectations For example a default style sheet would provide base styles for things like font size borders and spacing between elements.
A user agent style sheet is a default style sheet provided by the browser eg Chrome Firefox Edge etc in order to present the page in a way that satisfies general presentation expectations For example a default style sheet would provide base styles for things like font size borders and spacing between elements. User-Agent Client Hints. User-Agent Client Hints is a cleaner more privacy-preserving way to access browser information such as browser name version number platform and more.
The browser has a basic style sheet that gives a default style to any document. Microsoft Edge supports User-Agent Client Hints starting with version 90. Due to the fact that Firebird Firefox and Co.
Some browsers use actual style sheets for this purpose while others simulate them in code but the end result is the same. These styles have nothing to do with the base initial values of the CSS. After applying the initial styles of all the CSS properties the browser loads its styles.
A common pattern for doing lightdark mode is to use CSS custom properties for color values then override the colors when the user agent is in dark mode. Here we have a user agent style sheet two author style sheets a user stylesheet and inline styles within the HTML. The following is a maintained list of default style sheets Ive compiled over recent years except for Safari.
The User-Agent Browser Styles. CSS answers related to user agent stylesheet overrides body css url do not change color of visited links. The value returned contains information about the name version and platform of the browser.
User-Agent Client Hints is a cleaner more privacy-preserving way to access browser information such as browser name version number platform and more. Styling links within a class except the last one. Thats the stylesheet I am looking for.
However the implementation might not be what you imagine. The default CSS file can be mobiscrollioscss. Are all based on the same layout engine theyre quite similar if not identical.
10px Author CSS 1. The user agent stylesheet must contain the following rule in order to only render the annotated MathML expression. Example User Agent Style Sheets.

Reset Or Override User Agent Stylesheet Stack Overflow

User Agent Stylesheet Ecommerce X Prestashop Archive Board Prestashop Forums
Css Issues Where S User Agent Stylesheet Limesurvey Forums

Why All Css Of My Custom Element Are Shown As User Agent Stylesheet In Chrome Dev Tools Stack Overflow
User Agent Stylesheet Div Display Block
Css User Agent Stylesheet Override
User Agent Stylesheet Div Display Block

Disable Chrome User Agent Stylesheet Selector For Svgs Stack Overflow

Understand The Source Of A Page S Styling

Override User Agent Stylesheet On Focus Stack Overflow

Global Style Is Overridden By User Agent Stylesheet Stack Overflow

Stop Inheriting From User Agent Stack Overflow

Chrome Adding Ua Stylesheets To My Sites Super User
Css User Agent Stylesheet Override
User Agent Stylesheet Div Display Block

How To Prevent That User Agent Style Sheets Are Changing My Font Size Configuring And Using Prestashop Prestashop Forums

Reset Or Override User Agent Stylesheet Stack Overflow


Post a Comment for "User Agent Stylesheet Example"